レイヤーと選択範囲
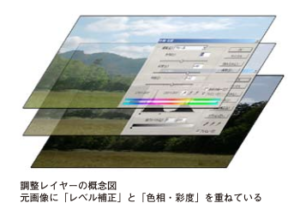
調整レイヤーとマスク
調整レイヤーを使った部分調整では、いかに効率よくマスクや選択範囲を描くことがカギになる。Photoshopを使ってDraw (描画)をすることには不慣れな方が多いようで、『マスクや選択範囲の作り方の実際について解説して欲しい』とのリクエストがあったのでお応えする。

グラデーションツールでタテヨコにドラッグしたマスク

ブラシツールでの描画と大きさの関係(1200万画素画像)
左上から30、100、300、800、最大値の2500pixel
右下の波型は300pixelでドラッグして描いている
1.グラデーションツール
調整レイヤーのマスク中でも簡単で、一番使用頻度も高い。単純な一方向のグラデは露出やライティングのムラに使えるし、グラデの透明度を変えながらの塗り重ねである程度複雑なマスクも作れる。円形のグラデは周辺光量やカブリのムラ取りに便利だ。
2.ブラシツール
練習用に新規の白紙ファイルを作成する。大きさは各自のカメラの画像サイズに合わせるとよい。これ「○○pixelのぼかしなどが画像の中でどのくらいの大きさになるか?」見当をつけていくためである。このブラシツールの感覚はゴミ消しやほくろ取りなどの「スポット修正」でもよく使うので感覚をつかんでおこう。

投げなわツールで被写体のエッヂ部分をトレースしていく
3.任意に選択範囲を描く[投げなわツール]
複雑な図形を描くには[投げなわツール]を使う。Altを押しながらクリックすると投げなわの方式が変わるが、初心者には初期設定の単純な投げなわが使いやすい。
投げなわが始点から一周したところで離すと図101のように全周が囲まれた“一筆書き”状態が完成するが、この選択範囲はPhotoshop形式で保存することが出来る。尚、多くの場合は[境界をぼかす]を利用して、選択範囲をぼかしてなだらかに適用するのがコツである。
4.自動選択ツール
選択範囲を簡単に指定するには自動選択ツールがある。これは任意の「許容値」を設定しながら画面上を適宜クリックして選択を重ねていく。あくまで簡易な手法だが、背景が白バックや空など背景と被写体のコントラストが離れている場合は便利に使える。
5.クリッピングパス(Photoshopのみ)
選択範囲を業務的に使用する商品撮影などでは、クリッピングパスが多用される。これは保存された選択範囲をパスとして保存して、IllastratorやInDesignなどのグラフィックソフトで貼り込む際、パス内の画像をのみを呼び出して使用することが出来る。
クリッピングパスの情報が付加された画像は、現在ではJPEGなどでも保持したまま保存が可能で、大量のデータの入稿時なども効率的になった。
いったんパスをクリッピングパスを作ってしまえば、図周囲をカットして使用することも出来るし、全く異なった背景にレイアウトソフト上で合成して貼り込むことも自由自在だ。

いったんクリッピングパスを作ってしまえば、周囲をカットして使用することも出来るし、図のように全く異なった背景にレイアウトソフト上で合成して貼り込むことも自由自在だ